Deploy WordPress บน cloud แบบง่ายๆ (มี SSL ด้วยนะ)

บทความนี้จะเป็นบทความสั้นๆในการช่วย deploy WordPress บน cloud โดยมี HTTPS แบบง่ายจนน่าตกใจครับ ก่อนอื่นเริ่มจากการเตรียมไฟล์ที่ได้ backup WordPress ซึ่งวิธีที่น่าสะดวกที่สุดน่าจะเป็นการใช้ All-in-One WP Migration ที่เป็น plugin มหาเมพของ WordPress ในการ backup นั่นเองครับ

พอได้ backup file แล้วก็เริ่มตั้ง GCP instance กันเลยครับ โดยถ้าเบื้องต้นเรายังไม่เคยสมัคร GCP(Google Cloud Platform) เราสามารถขอรับ credit มูลค่า 300$ ได้เลยครับ (300$ นี่ผูกบัตรเครดิตและใช้งานได้ 1 ปี นะครับ ซึ่งยังไงก็คุ้มยิ่งกว่าคุ้มสมัครเถอะครับ)

ทีนี้ผมมีข้อแนะนำว่าถ้าต้องการจะแค่เอา WordPress site ขึ้น Cloud แบบแยก 1 site ต่อ 1 instance วิธีการมันก็จะไม่ซับซ้อนมากครับ วิธีที่ผมว่าจ่ายสุดๆก็คือใช้ Cloud Lancher ของทาง GCP เองก็เป็นทางเลือกที่ดีครับ ในบทความนี้เราจะใช้ Image ของ Bitnami ที่ชื่อยาวๆว่า WordPress with NGINX and SSL Certified by Bitnami ในการตั้ง server แบบ click to deploy ซึ่งง่ายมากกครับ 🙂

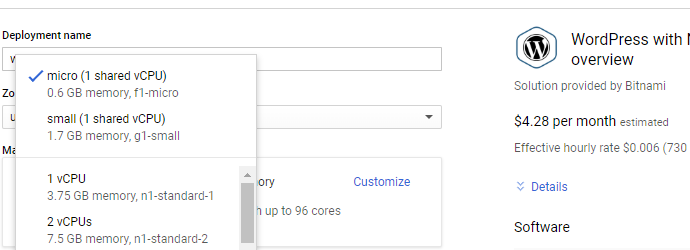
ก่อนจะสร้างจริงๆ ให้ลองย้อนกลับมาดูความจำเป็นของการเลือกขนาดของ instance ที่กำลังจะขึ้นเพื่อให้ค่าใช้จ่ายน้อยที่สุดเท่าที่เป็นไปได้ สำหรับผมถ้า site ไม่มี traffic เยอะมาก ก็เลือกแค่ f1-micro ซึ่งค่าใช้จ่ายรายๆ 5$ ต่อเดือนเท่านั้นเองครับ แล้วถ้าต่อไปถ้าไม่ไหวค่อยเพิ่มเอาก็ได้ครับ อันนี้เป็นข้อดีข้อนึงของ cloud service เลยครับ หุหุ
ส่วนเรื่องการเลือก zone จริงๆก็มีความสำคัญนะครับ เดี๋ยวจะเขียนบทความเรื่องนี้ให้อ่านอีกทีนึง เบื้องต้นเอาเป็นใกล้บ้านเราอย่าง asia-southeast อันไหนก็ได้ครับ ส่วน Bootdisk เนี่ย ถ้าไม่ได้ใช้อะไรมากก็ไม่ต้องเลือก SSD ก็ได้ครับจะได้ประหยัดขึ้นอีกนิด เมื่อดูแล้วโอเคก็กด Deploy ได้เลย

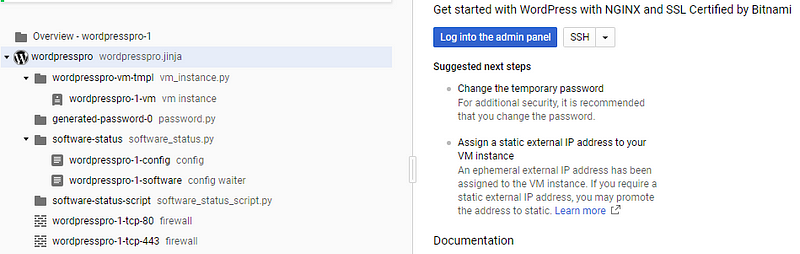
รอซักพักครับ ให้มัน set ระบบให้เรียบร้อย เมื่อเสร็จแล้วก็เข้า SSH ไปแก้ไขค่าที่จำเป็นก่อนครับ สิ่งที่เค้าแนะนำคือเปลี่ยน password ก่อนครับ

เมื่อเปลี่ยน password แล้วก็ลองเข้าไปดูไซต์ที่ตั้งเสร็จแล้วดูกันครับ โดยกดที่ IP ที่ขึ้นด้านข้างๆ ก็จะพบกับไซต์ WordPress แบบง่ายๆแล้วครับ

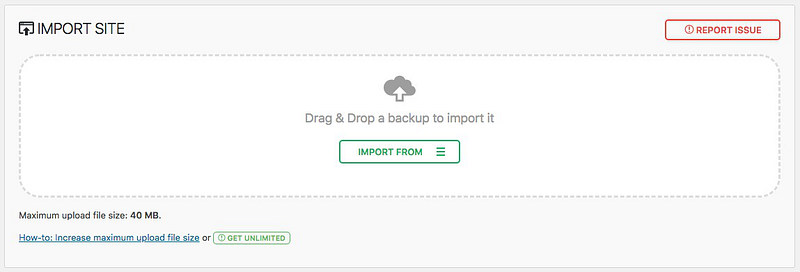
เปิดดูแล้วเรียบร้อยขั้นต่อไปคือการเอา website ของเราที่ backup ไว้มาใช้งานนะครับ ก่อนคือดูก่อนว่าขนาด file ของ backup file ใหญ่แค่ไหน ถ้าเกิด 40 mb เราต้องมาปรับแต่ง instance นิดหน่อยครับเพราะ instance ที่เค้าตั้งมาเนี่ย default เค้ากำหนดให้ up file ได้แค่ไม่เกิน 40 mb เองครับ

กดที่ปุ่ม SSH แล้วเราเริ่มจากการปรับ nginx ก่อน
sudo vim /opt/bitnami/apps/wordpress/conf/nginx-app.conf
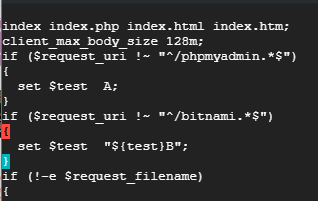
หา client_max_body_size และเพิ่มให้มากกว่าขนาดของ backup file ในตัวอย่างเราจะปรับเป็น 128 mb ครับ
client_max_body_size 128m; #ศรัทธา

เสร็จละก็ไปปรับ php.ini ต่อครับ แต่ด้วย image ของ bitnami นั้น path ของ php.ini อยู่ที่ /opt/bitnami/php/etc/ ครับ ก็พิมพ์ตามนี้
sudo vim /opt/bitnami/php/etc/php.ini
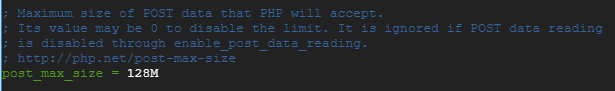
ตรงนี้เป็นการปรับ memory limit ครับ เบื้องต้นปรับเป็น 128 mb เช่นกันก็ยังไหว
memory_limit = xxxM


อะไหนก็ไหนเราก็เข้า SSH มาแล้ว ก็จะ set เพื่อเอา banner bitnami ออกไปด้วย
sudo /opt/bitnami/apps/wordpress/bnconfig — disable_banner 1
เสร็จแล้วก็ restart server ด้วย command นี้ครับ
sudo /opt/bitnami/ctlscript.sh restart
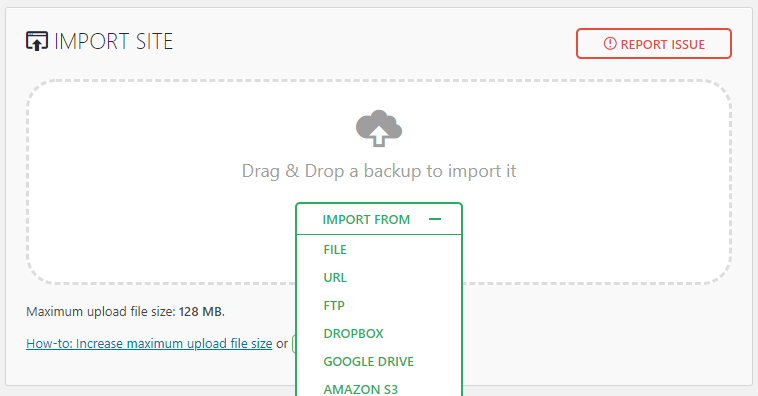
เสร็จแล้วก็ เข้า website ที่เราสร้างขึ้นมา เข้า plugins => All-in-One WP Migration ครับ ถ้าไม่มีก็ต้องลงและ activate มันด้วย แล้วเลือก Import เราก็จะรู้ว่าไอ้ที่เราทำมามันได้ผลมั้ย

เสร็จแล้วก็เลือก Import From ละหาไฟล์ .wordpress ที่เราเตรียมไว้จากข้อ 1 แล้วก็รอให้จนเสร็จครับ
เสร็จแล้วกด refresh หน้าจอใหม่ดูว่ามันเปลี่ยนเป็น site ที่เรา import ไปละหรือ
ยังไม่จบครับ มันยังไม่ปลอดภัยพอ website เราควรจะอยู่บนพื้นฐานแห่ง SSL ด้วย เริ่มจากกลับไปที่ SSH อีกรอบ แล้วรัน command ดังนี้
sudo /opt/bitnami/letsencrypt/scripts/generate-certificate.sh -m EMAIL -d DOMAIN
อย่าลืมเปลี่ยน EMAIL กับ DOMAIN นะครับ 🙂
รอมัน run จนเสร็จ แล้วเข้าไปแก้ nginx config ที่นี่
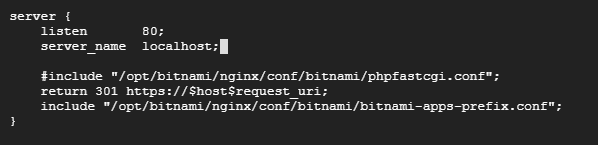
sudo vim /opt/bitnami/nginx/conf/bitnami/bitnami.conf

เราจะเปลี่ยนให้ site http นั้น redirect ไปที่ https แทนนะครับ โดยเพิ่มบรรทัดนี้
return 301 https://$host$request_uri;
เสร็จแล้วก็ restart อีกรอบครับ
sudo /opt/bitnami/ctlscript.sh restart
เท่านี้ก็ได้ website WordPress ที่มี SSL เรียบร้อยแล้วครับ 🙂
เสร็จละมั้ง จำไม่ได้
